Sprint 3: Making a high fidelity prototype
-
It made me smile to know that we made something that has potential
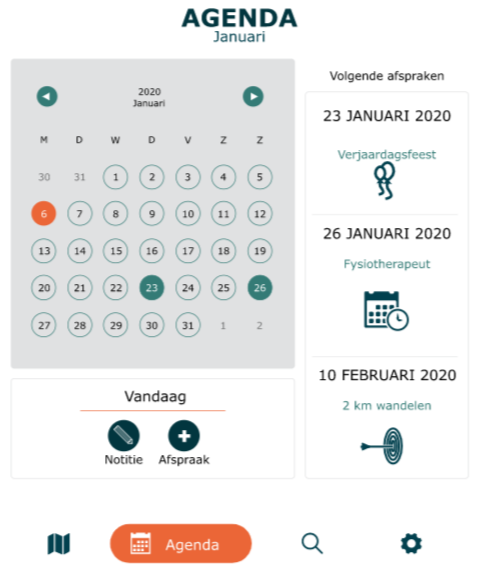
Throughout sprint 3From our mid-fidelity experiment, we wanted to make a high-fidelity prototype (on tablet). It is still a clickable wireframe (in Adobe XD), only this time with more animations and colour. We did a usability test with all specialists (after the Christmas break). Their findings are collected and put into a feedback document, so that the prototype can be improved.
Is was interesting to know that we improved on goal-orientation, but specialists didn't saw potential in sharing anonymous experiences. Our app could still use some improvement, but most specialist verified that they would use the concept; they saw potential in using the app.
Go to prototype -
Finishing our last iteration
End of sprint 4To finalize our last sprint, we've made a recap of our iteration process and visualized it on the whiteboard. The only thing left to do is to improve the prototype and prepare for the symposium. Oh, and prepare for the question why we prefer the conversational agent to become practical. We can explain why we're convinced that it shouldn't take a leading role within our app.
I'm very excited how the symposium will go!